Core Web Vitals: Google’s new signals for ranking pages

Google receives and processes over 63,000 user searches per second every single day. In order to provide users with the best possible match for their search query, Google uses somewhere north of 200 different “signals” to rank its search results.
For most publishers, securing good positions in Google’s search engine results page is the holy grail of SEO optimization, giving them the ability to tap into a near-limitless source of traffic.
In its early years, Google only made a few updates to its search algorithm. Now, it makes thousands of updates every year. Most of these are minor optimizations, while some, called “broad core updates”, represent major changes to how pages are evaluated and ranked.
Keeping up with the algorithm
With every broad core update, there are winners and losers based on the nature of the update and the publisher’s level of preparedness, i.e, some witness a spike in their organic traffic and others see it plummet. Crawling back from a traffic dip after the fact is usually an uphill battle.
It is therefore imperative for publishers to keep track and stay ahead of major algorithm updates before they happen. One such significant change was announced in May this year.
Starting May 2021, Google will start using Core Web Vitals and Page Experience as signals for ranking search results. In this guide, we’ll dive into what those metrics mean, how you can measure them for your website, and some tips and techniques for optimization.
The new signals for search rankings
From next year, Google will start using the following signals to rank its search results:
- The 3 Core Web Vital metrics, and;
- The 4 aspects of Page Experience
But what does that mean? Let’s start with Core Web Vitals.
What are Core Web Vitals?
Core Web Vitals are a subset of Web Vitals, an initiative launched by Google to inform webmasters about the factors that are essential to delivering a good user experience on the web.
Core Web Vitals are expected to evolve with time, but the current set for 2020 focuses on measuring and improving three aspects of UX—loading, interactivity, and visual stability.
These are measured using the following metrics across all of Google’s tools:



- Largest Contentful Paint (LCP) is used to measure the loading performance of a webpage by tracking the time it takes for the largest text or image block to render within the user’s viewport. In order to deliver a good user experience, the LCP event must occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID) measures the speed of interaction between when a user first interacts with a page (i.e when they first tap on a button or click a link) to the time when the browser is actually able to start processing event handlers in response to that request. The threshold set for a good FID score is under 100ms.
- Cumulative Layout Shift (CLS) is used to measure visual stability. You might have noticed that while a web page is loading, certain elements can push or pull content within the user’s viewport until the page has fully loaded—leading to accidental clicks and a frustrating experience. For good UX, CLS must be less than 0.1.
What is Page Experience?
Hopefully, you now have a better understanding of what Core Web Vitals mean and what’s considered a “healthy score” on the sliding scales.
Let’s move on to Page Experience, which consists of basic health checks not covered in Core Web Vitals that Google thinks that every website must pass in order to deliver a positive user experience. Here are the four aspects of Page Experience:
1. Is your website mobile friendly?
The check ensures that a web page is set up to deliver a good browsing experience on mobile.
This includes the ability to read text without zooming, automatic content resizing so that users don’t have to scroll horizontally, correct spacing between links to avoid accidental clicking, and the absence of outdated technologies such as Flash. These conditions are verified by Googlebot during crawls. You can check the status of a page using the Mobile-Friendly Test.
2. Does your website offer a safe browsing experience?
Safe browsing means the absence of any site security issues or harmful content that may potentially put users at risk.
There are six different types of security issues identified by Safe Browsing, including malware, deceptive pages, harmful content, and uncommon downloads.
Google has been tracking these issues on websites for almost a decade now and issues security warnings to webmasters via the Google Search Console.
3. Does your website support HTTPS?
Having HTTPS means that your website uses Transfer Layer Security (TLS) encryption to secure the two-way communication between the website server and the user’s device.
A vast majority of websites are already HTTPS-enabled and this is something that Google monitors constantly across the web.
In 2015, Google’s Gary Illyes revealed that all other things being equal, search results will prioritize web pages that are secured by HTTPS. Chrome now also shows a warning to users when the website they’re visiting is using HTTP instead of HTTPS.
4. Does your website run intrusive interstitials?
Interstitials interrupt the natural flow of users and are known to perpetuate bad UX by preventing users from getting to the information they are interested in. Industry ad quality standards such as the Acceptable Ads and Better Ads standards also discourage their use.
Going forward, Google will demote web pages that use interstitials—not just for advertising, but also intended to promote special offers or get users to sign up for something.
Some exceptions to this rule include interstitials used by CMPs for legal purposes, subscription pop-ups on pages with content that is not publicly indexed, and smaller interstitials.
Putting both Core Web Vitals and Page Experience together, this is what the schema looks like:

Okay, but wait—why does all this matter?
Google is quick to point out that when it comes to search results, the depth and relevance of information will continue to get precedence over any other signal—including Core Web Vitals and Page Experience. So why bother optimizing them at all?
While it’s true that signals such as domain age, content length and quality, and user engagement are still the most important in securing top search positions, competition on popular keywords in any niche is so intense that even the slightest advantage can mean the difference between your web page appearing on the first results page vs. the fourth.
Considering that 75% of all users never scroll beyond the first page of search results, appearing on the fourth page might as well mean not showing up in search at all.
That’s what makes this update so important.
Assuming that you have a good handle on the primary search signals mentioned above, complying with the new Core Web Vitals and Page Experience guidelines might give you that extra edge to retain your top spot in search, or at least, not be pushed down by the competition.
New labels may be coming to search
Just in case you needed more convincing: Google is testing labeling the search results to highlight pages that pass the threshold for providing a good Page Experience. Once the test is over, Google is expected to roll out the labels along with the CWV update next year.
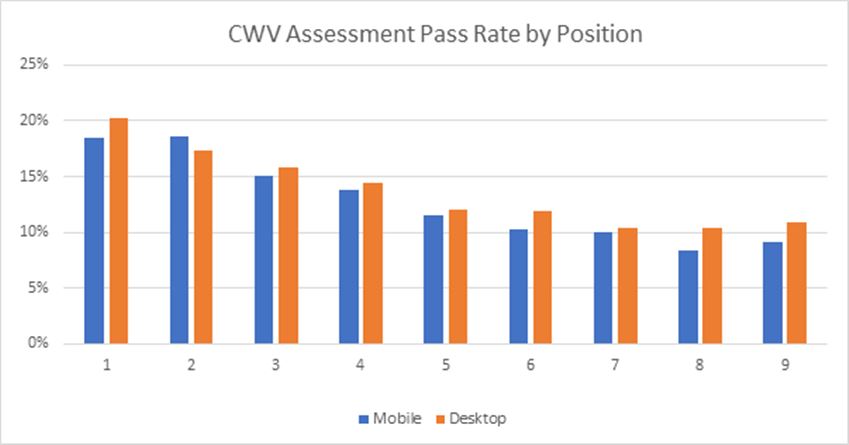
Screaming Frog published a data report earlier this year, in which they took 2,500 keywords across 100 different topics, scraping all the first-page organic results of each for a total of about 22,500 URLs, and then measured them on Core Web Vitals score.
The result? Only 12% of mobile and 15% of desktop results passed the assessment.

Considering the current market readiness for CWV and Page Experience, there’s a huge scope of improvement in these metrics before Google makes the change to its search algorithm.
Labeled search results provide users a visual indication about the quality of web pages in search results and might tip the scales in favor of better-performing web pages.
Measuring Core Web Vitals & Page Experience
Google is making Web Vital metrics available across its entire suite of tools for publishers, here are some places you can run tests and measure/track your website’s performance:
| Tool | Use case |
| Pagespeed Insights | Scans a web page and assigns various Web Vital scores broken down into different categories, the resulting report also contains recommendations. |
| Mobile-Friendly Test | Allows you to test whether or not a web page is mobile-friendly according to the key factors that Google considers for this check. |
| Web Vitals Chrome Extension | Helps you quickly measure the 3 Core Web Vital metrics on-page, i.e., Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. |
| Google Search Console | Constantly monitors the interaction between Google’s search engine and your website, generates alerts for error pages and security warnings. |
| Lighthouse | An automated tool that enables you to identify and fix common problems that affect your site’s performance, accessibility, and user experience. |
Optimizing Core Web Vitals & Page Experience
Reserve space for images and embeds to load into
Reserving space for media will help reduce the CLS score of a web page. Layout shifts happen when a media asset is rendered in the later stages of the page load, displacing surrounding content on the web page and moving the user’s position in the viewport.
By allocating dedicated space for your ads, images, and embeds to load into, the space is already taken up before the media loads, therefore reducing any chances of sudden content shifting.
Make sure you’re using a mobile-optimized template
This might mean using a modern, well-coded theme if you’re using a CMS like WordPress, serving AMP-enabled copies of web pages, or custom coding the web page template to automatically resize content based on the device on which it is loaded.
Mobile traffic overtook desktop traffic in 2016, so even if Google didn’t consider mobile-friendliness as a ranking signal, providing a mobile-optimized experience is a basic hygiene factor for ensuring good UX, and will help you improve page engagement and reduce bounce rate.
Audit and resolve any existing security issues
Google wants webmasters to ensure that their websites are safe for users to browse, without the risk of security issues.
An easy way to check whether or not your site has any security issues is check the Security Issues report under the Security & Manual Actions heading. Explanations are also provided in the same report for easy resolutions.
Ensure that interstitials don’t obstruct content
Interstitials are commonly used by publishers to get users to sign up, download a report or eBook, or avail a special offer.
Since Google will start penalizing web pages with interstitials, make sure that you’re only using them for capturing privacy consent or for promoting subscriptions on sites that do not have publicly indexed content—which are both considered legitimate uses.
If you absolutely have to use interstitials for other use cases, make sure that they don’t take over the entire page and obstruct users from viewing the main site content.
Preload key resources to speed up visual load time
When a browser loads a web page, it makes separate requests to the server for fetching different resources. You can optimize the Largest Contentful Paint (LCP) score by informing the browser to prioritize the loading of essential resources first.
To do this, add a <link> tag with rel=”preload” to the head of your HTML document:
<link rel="preload" as="script" href="critical.js">To identify which resources to preload, refer to the recommendations made by Pagespeed Insights tool. Alternatively, on Chrome, you can right-click on the page, click Inspect to open Chrome DevTools, and record the loading sequences under the Performance tab. This will show you a waterfall view of how much time specific resources are taking to load on a web page.
Optimize main thread activity by minimizing long tasks
It can be really frustrating when users click on something on a web page and the browser either doesn’t respond or takes a long time to process the action.
Usually, long tasks are the culprit here—in other words—pieces of JavaScript code that block the main thread and cause the page to freeze or become unresponsive.
If you look under the Main tab in Chrome DevTools, long tasks will be viewable in the waterfall with a red triangle next to them. Once you’ve identified these, you can improve your FID score by code splitting or serving the script in smaller chunks.
Learn more
This is not an exhaustive list of page optimizations recommended by Google, but working on these should be a good start towards improving your score in the areas that matter most—LCP, FID, CLS, and Page Experience.
We recommend using the following Google resources to learn more about how to improve page performance, deliver better UX, and stay relevant in search.
- web.dev Learn
- Optimize Largest Contentful Paint
- Optimize First Input Delay
- Optimize Cumulative Layout Shift
- Safe and secure